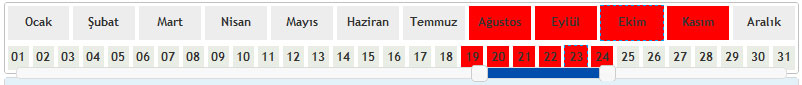
Nasıl başlık ama :) Geçenlerde bir rapor ekranında ay aralıklarına göre işlem yaptırmam gerekiyordu. İki tane takvim koyup, kullanıcıya istediğin aralığı seç demek istemedim, çünkü erişebilirlilik adına hoş olmayan bir durum ortaya çıkıyor. Aradım taradım ayların aralığını seçmek için bir mekanızma bulamadım. Madem öyle dedim kendim yapayım. Bize lazım olanlar jQuery, jQuery Ui ve Ui ile birlikte gelen slider. Yapmak istediğimiz şey hemen aşağıda ki fotoğrafta gördüğünüz mekanızma. Kullanıcı tarih aralıklarını basit bir şekilde belirtiyor ve alacağımız raporu ona göre filtreliyoruz.
Css kodlarımıza bir bakalım
body{font-size:12px;font-family:Arial}
.aylar{width:865px;min-height:100px}
.aylar ul{list-style:none;padding:0;margin:0}
.aylar li{width:50px;text-align:center;float:left;padding:5px;border:1px solid #c0c0c0;background-color:#ededed;margin:5px;font-weight:bold}
#tarihAraligi{
width:800px;
margin:0 auto;
display:none;
}
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".aylar").hover(function() {
$("#tarihAraligi").fadeIn();
}, function() {
$("#tarihAraligi").fadeOut();
});
$("#tarihAraligi").slider({
range: true,
min: 1,
max: 12,
values: [1, 12],
slide: function(event, ui) {
baslangicAy = ui.values[0];
bitisAy = ui.values[1];
$(".aylar ul li").css("background-color", "#ededed");
for (baslangicAy; baslangicAy <= bitisAy; baslangicAy++) {
$(".aylar ul li").eq(baslangicAy - 1).stop().animate({ backgroundColor: '#5c95c1' }, 100);
}
},
change: function(event, ui) {
alert("Başlangıç " + ui.values[0] + " | Bitiş " + ui.values[1] + " ");
}
});
})
</script>
<link href="images/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
Asp.Net kodlarımız
<div class="aylar">
<ul>
<%for (int i = 1; i <= 12; i++)
{
DateTime dt = new DateTime(DateTime.Now.Year, i, 1);
string strTemp = "";
string strBitis = "";
if (i == DateTime.Now.Month)
{
strTemp = "border:1px solid #a60000";
strBitis = DateTime.Now.Day.ToString();
}
else
{
strBitis = DateTime.DaysInMonth(DateTime.Now.Year, i).ToString();
}
%>
<li style="<%=strTemp%>"><%=string.Format("{0:MMMM}", dt)%></li>
<%} %>
</ul>
<div style="clear:both" />
<div id="tarihAraligi"></div>
</div>
Daha farklı aksiyonlarda yapabilirsiniz mesela aynı uygulamayı günler içinde yapabilirsiniz. Ben projemde aşağıdaki gibi kullanıyorum.
Şimdilik bu kadar, çalışan halini buradan indirebilirsiniz.