Asp.Net MVC’ ye Giriş – View
İlk yazıda View' ın ne olduğundan bahsetmiştim, Controller dan gelen Modeli alıp gösteriyor, yani html kodlarımızı buraya yazıyoruz, hepsi bu kadar. Üzerinde hiç yük olmayan daha doğrusu üzerinde en az lojik bulunan katman burası, zaten hatırlarsanız MVC deki temel amaçlardan birisi buydu. View' in içinde karman çorman döngülerden, veritabanı bağlantılarından, iflerden ve benzeri kodlardan kurtuluyoruz. Viev in içindeki kodlardan yüzde yüz kurtulmak mümkün değil, sonuçta bir şeyleri göstermek için bir şeyler yazmanız gerekiyor.
Bir önceki yazıda Bolum1Controller adında bir sınıf yazmıştık. Routing mekanızmasından url nin nasıl ilgili sınıfa yönlendiğinide görmüştük. Şimdi sıra geldi konuya View' ımızı dahil etmeye.
[csharp] public class Bolum1Controller : Controller { public ActionResult Deneme() //bu methodlara Action diyoruz. { return View(); } } [/csharp]
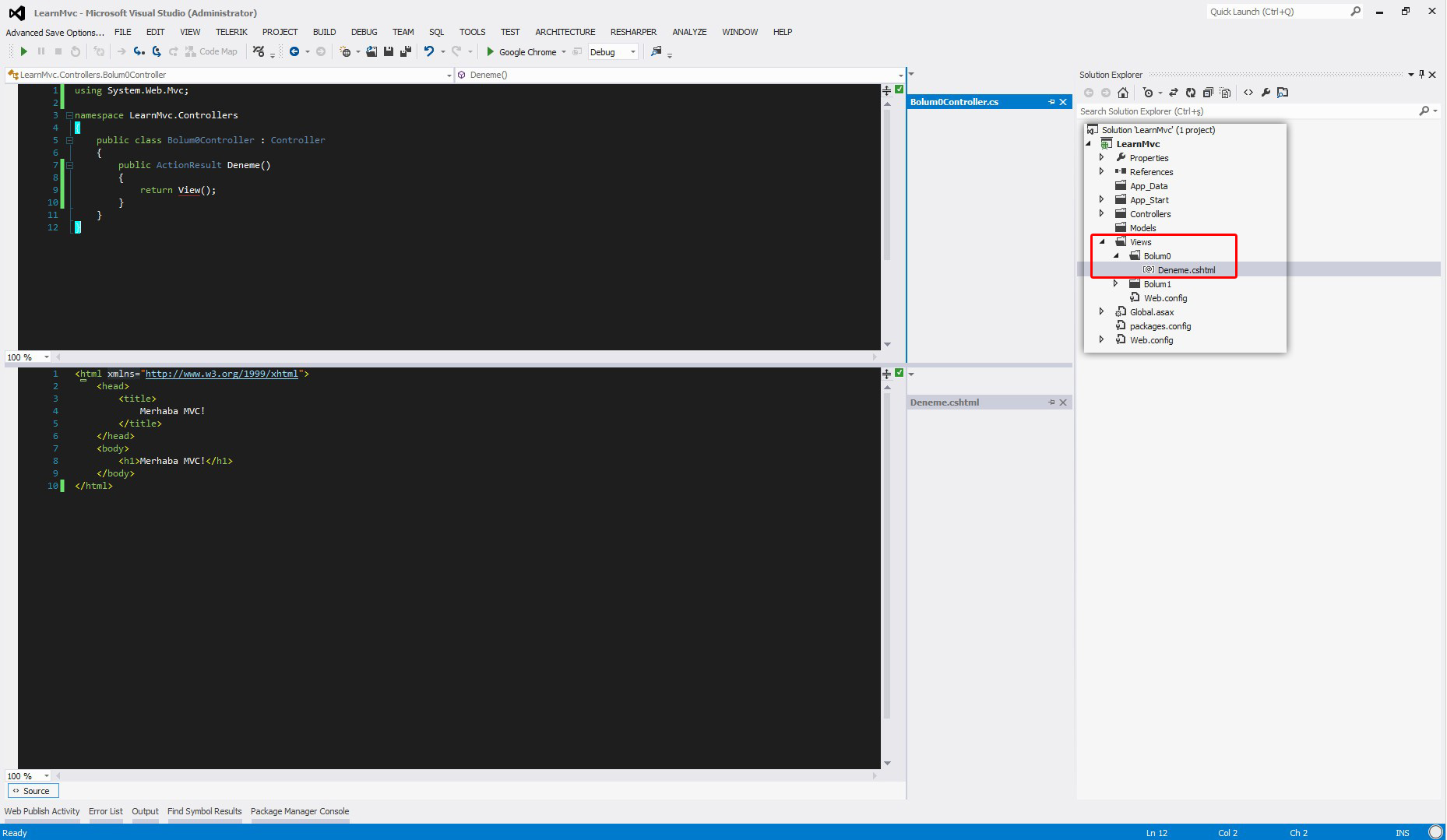
Kabaca Controller -> View ilişkisi şu şekilde oluyor. Yukarıda ki kodda return View(); Dediğimizde Asp.Net Mvc frameworkü Views klasörünün altında Bolum1 klasörünü, sonrasında da Deneme.cshtml** adında ki view dosyasını arıyor. Bu kısım routing deki olaya çok benziyor. Dosyayı bulursa controller dan gelen modeli yada modelleri viewa dahil ederek derliyor (compile), sonrasında da ekrana basıyor. Eğer dosyayı bulamazsa "'deneme' görünümü veya görünümün ana öğesi bulunamadı veya hiçbir görünüm altyapısı aranan konumları desteklemiyor." gibisinden bir hata döndürüyor. Bu hatada View ın arandığı konumlarıda görürsünüz. Bu konumlardan bir tanesi diğerlerinden farklıdır, o da /Views/Shared/ konumudur. Bu konuma koyduğunuz view dosyası controller dan bağımsızdır. Genellikle ortak kullanılacak view lar için kullanılır. Şimdilik kafanızı karıştırmasın ama bilmekte fayda var, örnek yaptığımızda çok daha net anlaşılacaktır.
Aşağıda bizim .cshtml uzantılı, içinde html kodumuzunda olduğu view ımızın derlenmiş halini görebilirsiniz.
[csharp] #pragma warning disable 1591 //------------------------------------------------------------------------------ //
namespace LearnMvc.Views.Bolum0 { using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net; using System.Text; using System.Web; using System.Web.Helpers; using System.Web.Mvc; using System.Web.Mvc.Ajax; using System.Web.Mvc.Html; using System.Web.Routing; using System.Web.Security; using System.Web.UI; using System.Web.WebPages;
[System.CodeDom.Compiler.GeneratedCodeAttribute("RazorGenerator", "1.5.4.0")] [System.Web.WebPages.PageVirtualPathAttribute("~/Views/Bolum0/Deneme.cshtml")] public partial class Deneme : System.Web.Mvc.WebViewPage<LearnMvc.Models.BenBirModelim> { public Deneme() { } public override void Execute() { WriteLiteral("<html");
WriteLiteral(" xmlns=\"http://www.w3.org/1999/xhtml\\"");
WriteLiteral(">\r\n \r\n
Merhaba MVC!
\r\n \r\nId = ");
#line 12 "..\..\Views\Bolum0\Deneme.cshtml" Write(Model.Id);
#line default #line hidden WriteLiteral("
\r\nKullanıcı Adı = ");
#line 13 "..\..\Views\Bolum0\Deneme.cshtml" Write(Model.KullaniciAdi);
#line default #line hidden WriteLiteral("
\r\n\r\n \r\n\r\n");} } } #pragma warning restore 1591 [/csharp]
Gördüğünüz üzere derlenmiş view, klasik c# kodundan başka bir şey değil. Normal şartlarda biz bunları hiç görmüyoruz, görmemizde gerekmiyor. Her şey arka planda gerçekleşiyor. Ahhh bu derleyiciler, bunlarda olmasa ne olacak bizim halimiz.. Neyse sadece olayın kafanızda oturması için bu detaylara giriyorum. Umarım daha beter işi karıştırmıyorumdur
Yukarı daki olayları gerçekleştiren sisteme View Engine diyoruz. Asp.Net Mvc varsayılan View Engine olarak Razor' u kullanıyor. Kendi görünüm motorumuzu sıfırdan yazabileceğimiz gibi varolanıda geliştirmemiz, değiştirmemiz mümkün. Örneğin; yukarıda bahsettiğim Views/Shared konumunu değiştirip Tema/Ortak konumuna baktırabiliriz. İlerleyen yazılarda Razor View Engine ile ilgili epey bir şeyler yapacağız. Şimdilik böyle kalsın burası. Aklıma iyi geldi epey zaman önce şöyle bir yazı yazmıştım birde şöyle bir kaynak var buralara göz atmakta fayda var ;)
View meseleside genel hatlarıyla bu kadar, geriye bir tek Model imiz kaldı, onuda kavradıktan sonra gelsin aletler gitsin mekanızmalar :) Umarım faydalı olmuştur :)