
GridView içindeki kontrole erişme (Findcontrol)
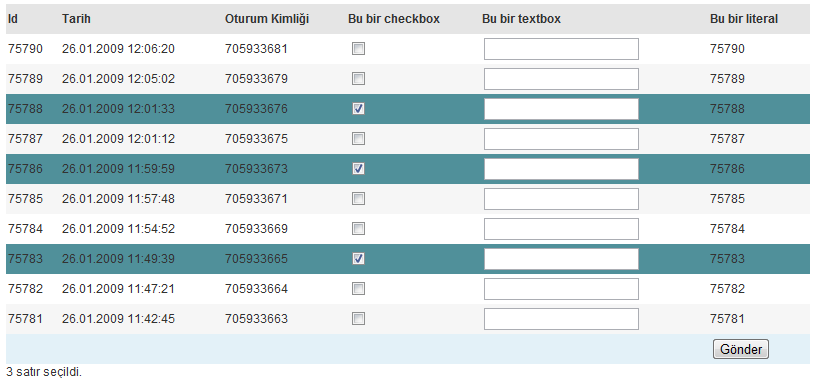
İki önceki yazımızda gridview içerisine templatefield içerisinde textbox eklemiştik. Bu yazımızda kontrol içerisindeki kontrollere nasıl erişebiliyoruz buna bakacağız. Konu bütünlüğü bozulmasın diye gridview içerisindeki kontrollere erişmeye çalışıp, çeşitli denemeler yapacağız. Örnekte kullnacağımız gridviewimiz şu şekilde.
[html] <asp:GridView runat="server" ID="GridView1" CssClass="grid" ShowFooter="true" AutoGenerateColumns="false">
[csharp] protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { GridViewDoldur(); } }
protected void GridViewDoldur() { GridView1.DataSource = db.DTGetir("Select top 10 * from EKOTEKNOBAYILOG order by id desc"); GridView1.DataBind(); }
protected void btnGonder_click(object sender, EventArgs e) { TextBox txtGelenTextBox; // döngümüzü yazıyoruz, gridview1 içerisindeki satır sayısı kadar dönüyoruz. for (int i = 0; i < GridView1.Rows.Count; i++) { // textbox ımız 4. hücrede yer aldğından findcontrol fonksiyonumuzu kullanarak içerisinde txtTextBox kontrolünü aratıyoruz. // olayımız bukadar. Findcontrolü kullanmak bu kadar. İster gridview içerisinde gridview olsun, repeater içerisinde gridview olsun, tüm kontrolleri bu şekilde buluyor ve kullabiliyoruz. txtGelenTextBox = (TextBox)GridView1.Rows[i].Cells[4].FindControl("txtTextBox"); // sonrasında textboxımızı normal bildiğimiz şekilde kullanabiliyoruz. .text deyip içerisindeki değere ulaşıyoruz. Response.Write(txtGelenTextBox.Text+"
"); } } [/csharp]
Textbox içerisine yazdığımız veriyi kolaylıkla aldık. Dikkat ettiyseniz kontrolümüzü döngünün dışında oluşturduk ve döngü içerisinde findcontrol ile bulduğumuz kontrole eşitledik. Oluşturma işini döngünün içerisinde de yapabilirdik fakat her döngüde bu işlemi yapmak gereksiz ve verimsiz olur. Küçük uygulamalarda bu performans farkını göremeyebilirsiniz fakat uygulama büyüdükçe ve kullanıcı sayısı arttıkça bu kazanımlar size yol su elektrik olarak geri dönecektir ;) Eğer sadece içersine veri girilen textboxları almak isterseniz, basit bir if yazarak bu işi yapabilirsiniz.
[csharp] // eğer boş değilse veriyi ekrana basıyoruz. if(!string.IsNullOrEmpty(txtGelenTextBox.Text)) Response.Write(txtGelenTextBox.Text+"
"); [/csharp]
Şimdide şöyle bir örnek yapalım. Hangi checkbox işaretliyse onun karşısındaki literal içindeki veriyi alalım.
[csharp] protected void btnGonder_click(object sender, EventArgs e) { CheckBox cbGelen; Literal ltrGelen; for (int i = 0; i < GridView1.Rows.Count; i++) { cbGelen = (CheckBox)GridView1.Rows[i].Cells[3].FindControl("cbCheckBox"); if (cbGelen.Checked) { ltrGelen = (Literal)GridView1.Rows[i].Cells[5].FindControl("ltrLiteral"); Response.Write(ltrGelen.Text+"
"); } } } [/csharp]
Textbox ı nasıl yakaladıysak checkbox ıda aynı şekilde yakalıyor ve basit bir if le seçili olan satırdaki literal içerisindeki veriyi alıyoruz. Mesela if bloğunun içerisine GridView1.Rows[i].BackColor = System.Drawing.Color.Red; ifadesini yazarsak seçilen satırların arka plan rengi kırmızı olur. Peki sayfa postBack olmadan seçilen satırların arkaplanlarını değiştirebilirmiyiz, tabiki değiştirebiliriz. Bu iş için jQuery ile ufak bir kod yazmamız yeterli. Hatta birde kaç tane satırın seçildiğinide yazalım. Bu iş için sayfamızda görünmesini istediğimiz bir yere ekleyelim. Sonrasında aşağıdaki kodu yazalım.
[javascript] [/javascript]
Gördüğünüz üzere çok basit bir şekilde kontrollerimize eriştik ve istediğimiz işlemleri basit basit hallettik. Son olarak da jQuery ile biraz aksiyon kattık. Umarım faydalı olmuştur, herkese kolaylıklar dilerim.
