
PagedList kullanarak verileri sayfalama
Verileri sayfalamak iyidir
Sağa sola bulaşmadan Nuget Gallery den PagedList.Mvc paketini projemize ekliyoruz. Nasıl ekliyoruz sorusunun cevabını burada bulabilirsiniz. PagedList açık kaynak bir proje, github sayfasına buradan ulaşabilirsiniz.
PagedList' in kullanımı oldukça basit. Örneğimize göz atalım;
[csharp] public ViewResult Index(int? page) { int pageIndex = page ?? 0; var result = db.mesajs.OrderByDescending(x=>x.id).ToPagedList(pageIndex, 2); return View(result); } [/csharp]
View katmanına verileri gönderdiğimiz Action kontrolümüzde sadece şu kontrolü yapıyoruz. Eğer sayfa numarası yoksa sayfa numarasını 0 (sıfır) a eşitliyoruz. Sonrasında ToPagedList içerisine olduğumuz sayfayı ve bir sayfada listelenecek kayıt sayısını belirtip view a gönderiyoruz. View' ımız yani kullanıcıların gördüğü kısımı ise aşağıda ki şekilde düzenliyoruz. Aşağıda tüm sayfalama şekillerini gerçekleştirdim, siz istediğinizi kullanabilirsiniz.
[html] @model PagedList.IPagedList<mvcPagedList.Models.mesaj> @using PagedList.Mvc; @using PagedList;
@{ ViewBag.Title = "Index"; }
Kayıtlar
@foreach (var item in Model) {
}| baslik | icerik |
|---|---|
| @Html.DisplayFor(modelItem => item.baslik) | @Html.DisplayFor(modelItem => item.icerik) |
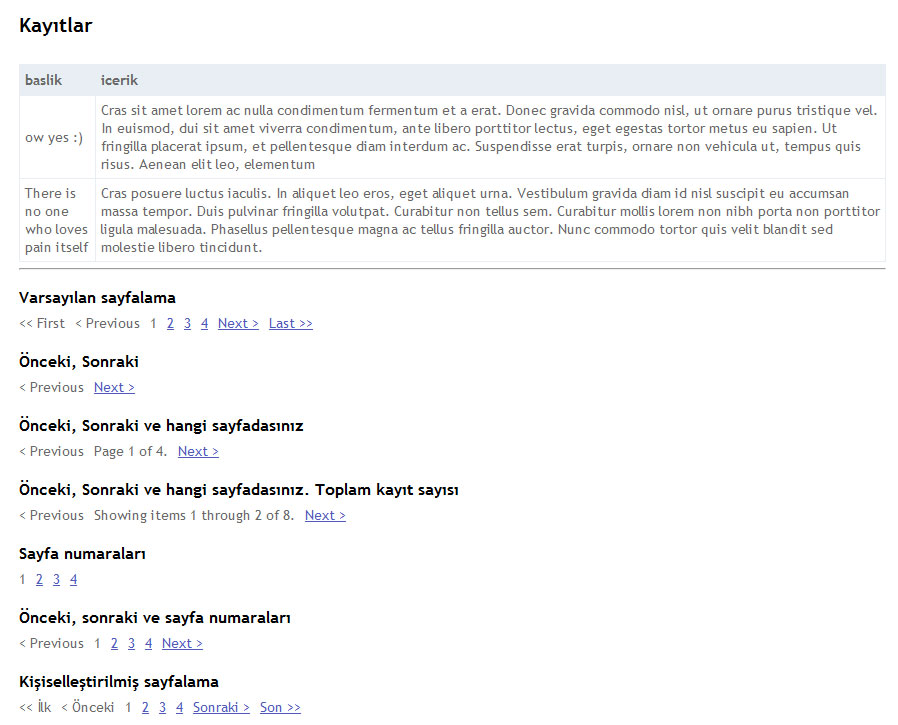
Varsayılan sayfalama
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }))Önceki, Sonraki
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }), PagedListRenderOptions.Minimal)Önceki, Sonraki ve hangi sayfadasınız
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }), PagedListRenderOptions.MinimalWithPageCountText)Önceki, Sonraki ve hangi sayfadasınız. Toplam kayıt sayısı
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }), PagedListRenderOptions.MinimalWithItemCountText)Sayfa numaraları
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }), PagedListRenderOptions.PageNumbersOnly)Önceki, sonraki ve sayfa numaraları
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page + 1 }), PagedListRenderOptions.OnlyShowFivePagesAtATime)Kişiselleştirilmiş sayfalama
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }), new PagedListRenderOptions { LinkToFirstPageFormat = "<< İlk", LinkToPreviousPageFormat = "< Önceki", LinkToNextPageFormat = "Sonraki >", LinkToLastPageFormat = "Son >>" }) \[/html\]Bu sayfalama yöntemi webForm' daki GridView ve benzeri diğeri kontroller içerisindeki veriyi sayfalamaktan çok daha performanslı. Sebebi ise şu, bu kontrollerin bize sunduğu sayfalama yöntemlerinde, ilk önce veritabanındaki tüm kayıtlar kontrolün içine doldurulup sonra sayfalanıyor. Yani 10000 satırlık bir verimiz varsa önce tüm veri çekileceğinden, ciddi bir performans kaybı oluşacaktır. Bu yöntemde sayfalama işlemini Sql Server Profiler ile gözlemlediğimizde, sadece istediğimiz kayıtların geldiğini gözlemye biliyoruz.
Yukarıda ki durum sayfamızın ilk yüklendiğinde neler olduğunu gösteriyor. 1. kısım olarak işaretli yerde veritabanında ki toplam kayıt sayısı alınıyor, 2. kısımda 0 dan büyük 2 kayıt isteniyor, neden 2 kayıt çünkü biz ToPagedList içerisine gönderdiğimiz parametrede 1 sayfada 2 kayıt olmasını istemiştik ;) Neden 0 çünkü eğer sayfa numarası yoksa 0 a eşitlemiştik ;) Bu olay mysql de limit fonksiyonu ile yapılabiliyor. Limit olayını Linq de ki Take() Skip() fonksiyonlarını kullanarak yapabiliyoruz. PagedList' in temelinide bu ikili oluşturuyor ;)
 İlk sayfaya geçtiğimizde yukarıdaki durumu gözlemliyoruz. Değişen tek şey 0 dan büyük 2 kayıt yerine bu sefer 2 den büyük 2 kayıtın istenmesi. Diğer sayfalara geçtğimizde de 2' nin katları şeklinde arttığını görüyoruz, yani her seferinde 2 kaydı bize çağırıyor ;) Anlatacaklarım bu kadar, umarım faydalı olmuştur.
İlk sayfaya geçtiğimizde yukarıdaki durumu gözlemliyoruz. Değişen tek şey 0 dan büyük 2 kayıt yerine bu sefer 2 den büyük 2 kayıtın istenmesi. Diğer sayfalara geçtğimizde de 2' nin katları şeklinde arttığını görüyoruz, yani her seferinde 2 kaydı bize çağırıyor ;) Anlatacaklarım bu kadar, umarım faydalı olmuştur.
Projenin çalışır halini şuradan görebilirsiniz, buradan indirebilirsiniz.

