Bir açılır menünün anatomisi
Basit bir açılır menü (drop down) nasıl yapılır, mantığı nasıldır bunu anlatmaya çalışacağım. Bu örnekteki açılır menü, üzerine tıklandığında açılıyor, basit bir değişiklikle üzerine gelindiğinde de açılmasını sağlayabilirsiniz.
Hemen html ve css kodlarımıza bir bakalım.
[html]
h1{ text-shadow:0 1px 1px #575656; font-size:50px; color:#d1d1d1; margin:0 }
.container{width:500px;}
.dd{ border:1px solid #575656; padding:5px; background:#e9e9e9 url('images/arrow.png') top right no-repeat; color:#4d4d4d; cursor:pointer; font-weight:bold; } .dd:hover{color:Black;}
.dd ul{ position:relative; background-color:#e9e9e9; list-style:none; margin:5px; padding:0; display:none; font-weight:normal; }
.dd ul li{border-bottom:1px solid #c0c0c0;font-size:14px} .dd ul li a{color:#4d4d4d;text-decoration:none;display:block;padding:5px;} .dd ul li:last-child{border-bottom:none} .dd ul li:hover{background-color:#c0c0c0;border-bottom:1px solid #a8a8a8}
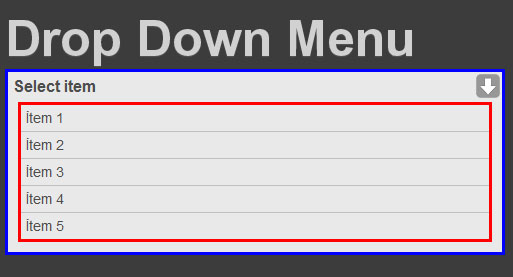
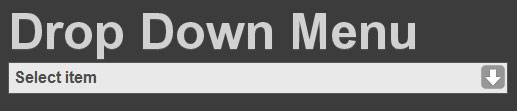
[/html] Görüldüğü üzere menümüz bir **div** ve **ul** elementinden oluşuyor. Şimdi aşağıdaki resim üzerinden incelememize başlayalım.Mavi renkte ki alan, menümüzü kapsayan div imiz. (class="dd") Kırmızı renkteki alan ise, içerisinde menü elemanlarımızın bulunduğu listemiz (ul). Listemizin css ayarlarından display değerini none yapıyoruz ki ilkten görüntülenmesin. Bu işlemden sonra aşağıdaki gibi bir görünüm elde ediyoruz.
Buradan sonraki iş jQuery nin, yapacağımız olay ise şu. Mavi renkteki dive tıklandığında, yukarıda gizlediğimiz listeyi göstereceğiz. Tekrar tıklandığında ise listeyi gizleyeceğiz. Kodlarımıza bakalım.
[js] [/js]
Kodlarımızı inceleyelim.
- $(".dd").click(); Class değeri .dd olan elementi yakalıyor ve .click fonksiyonunun içine istediğimizi yazıyoruz. Eğer üzerine geldiğince listenin açılmasını istiyorsanız .hover() fonksiyonunu kullanabilirsiniz.
- $("ul", this).slideToggle("fast"); bizim istediğimiz olay gizlediğimiz listeyi ortaya çıkartmak, bunun için s**lideToggle()** fonksiyonunu kullanıyoruz. Burada ki seçicimiz şöyle çalışıyor. this tıkladığımız elementin kendisi yani .dd, ul ise .dd nin içerisindeki elementimiz. Okunuşu şöyle .dd nin içerisindeki ul yi **slideToggle()** yap
- $(".dd").mouseleave()**;** bu satırda mouse .dd üzerinden ayrıldığında menümüzü kapatmak için kullanıyoruz. Burada kırmızı renkteki kısım hakkında bir bilgi vermek istiyorum. Kırmızı renkteki alanımız listenin görünmesiyle billikte aşağı doğru genişliyor, yani mouse listemizin üzerindeyken aynı zamanda **.dd** nin de üzerinde olmuş oluyor. Çoğu menü bu prensibe göre çalışıyor, bu sebepten dolayı modern menülerde ki hiyerarşinin aşağıdaki örnekte ki gibi olduğunu göreceksiniz.
[html]
- menü eleman 1
- menü eleman 2
- alt eleman 1
- alt eleman 2
- alt eleman 3
- menü eleman 3
- menü eleman 4
- alt eleman 1
Eğer dikkatle incelerseniz alt elemanlara sahip li ler alt elemanı kapsıyor, yani li nin altında ki ul lere eleman geldiğinde yukarda ki li nin de üzerine gelmiş oluyor. Bu sayede gösterme gizleme gibi işlemleri çok rahat ve stabil bir şekilde yapabiliyoruz. Örneğe bakarsanız demek istediğimi daha iyi anlayacaksınız. Bu durumu iyice kavrarsanız kendi menülerinizi rahatlıkla yapabilirsiniz.
Çalışan örneği buradan indirebilirsiniz. Bir kaç örnek yaparak olayı çok daha iyi kavrayabilirsiniz. Umarım faydalı bir yazı olmuştur..