Bir menümüz var diyelim, kullanıcı herhangi bir elemana tıkladı ve o sayfaya gitti. Kullanıcının nerede olduğu göstermek için menüden ilgili bölümü işaretlememiz yada bir şekilde belli etmemiz gerekiyor. Yada bir kategori menümüz var ve kategorilerin alt kategorileri şeklinde de bir hiyerarşimiz bulunuyor, kategori seçildiğinde altındaki diğer kategorileride belli etmemiz gerekiyor. İşte bu tip seçme durumlarında jQuery ile işimizi çok basit bir şekilde görüyoruz. Bunu asp, php vb.. dillerle yapmak için heleki menü dinamik oluşmuyorsa kaç satır yazmanız gerekiyor tahmin bile edemiyorum, basit bir hesapla menüdeki eleman sayıları kadar, yani çOOook. Lafı uzatmadan örneklerimize geçiyoruz. Unutmadan buradaki ve buradaki hareketlere göz atmanızda fayda var ;)
 Okumaya devam et jQuery ile performans hareketleri – 3
Okumaya devam et jQuery ile performans hareketleri – 3
Etiket: select
jQuery ile performans hareketleri – 2
İlk yazımızda count işlemlerine bakmıştık. Bu yazımızda ise başımızda ki en büyük sıkıntılardan biri olan selectbox, radiobutton, checkbox gibi elemanların form düzenleme ekranında yada benzeri bir durumda ilgili seçeneğin nasıl seçileceğine yada işaretleneceğine değineceğiz. Yani kullanıcıya önceden seçtirdiğimiz yada işaretlettiğimiz seçeneğin tekrar kullanıcıya gösterildiğinde ilgili değerlerin seçilmesi olayından bahsediyorum :) (cümleler epey bir devrildi) Örneğin kullanıcı dinamik oluşturmadığımız, içinde 5 tane eleman olan bir selectbox dan bir seçenek seçti ve kaydetti. Kullanıcının formu düzenlemesi gerektiğinde bir if bloğuyla türlü taklalar atıp ilgili seçeneğe “selected” niteliğini (attribute) eklememiz gerekiyor. Bu durum diğer elementler içinde geçerli bir durum. Mesela 5 seçenekli bir checkbox grubumuz var, kullanıcı içlerinden herhangi 3 tanesini işaretledi ve tekrar düzenlemek istedi, if senaryosunı aynen tekrarlamamız gerekiyor. Bu noktada yine jQuery Selector() imdadımıza yetişiyor ve ufak kod parçalarıyla taklalardan uzaklaşıyoruz. Hemen örneklerimize göz atalım;
 Okumaya devam et jQuery ile performans hareketleri – 2
Okumaya devam et jQuery ile performans hareketleri – 2
Ado.Net Entity framework’ e giriş – Video
İlk videomuzda MVC konusuna bir giriş yapmıştık. Model kavramına çok fazla değinmemiştik, bu video da ado.net entity framework 4.0 ile modelimizi oluşturup, insert, delete, update ve select işlemlerinin nasıl yapıldığına göz atıp, mvc bilgilerimizi tekrar gözden geçiriyoruz.
jQuery ile AY aralığı seçim mekanızması
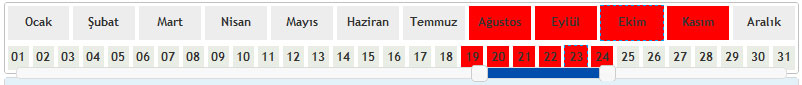
Nasıl başlık ama :) Geçenlerde bir rapor ekranında ay aralıklarına göre işlem yaptırmam gerekiyordu. İki tane takvim koyup, kullanıcıya istediğin aralığı seç demek istemedim, çünkü erişebilirlilik adına hoş olmayan bir durum ortaya çıkıyor. Aradım taradım ayların aralığını seçmek için bir mekanızma bulamadım. Madem öyle dedim kendim yapayım. Bize lazım olanlar jQuery, jQuery Ui ve Ui ile birlikte gelen slider. Yapmak istediğimiz şey hemen aşağıda ki fotoğrafta gördüğünüz mekanızma. Kullanıcı tarih aralıklarını basit bir şekilde belirtiyor ve alacağımız raporu ona göre filtreliyoruz.