Başlıktan bir şey anlamamış olabilirsiniz ama eğer Ado.Net Entity ile ilgiliyseniz bu yazı çok hoşunuza gidecek ;)
3-5 dakika önce Google Reader dan Code First Migrations: Walkthrough of August 2011 CTP başlığıyla gördüğüm yazıyı hemen sizlerle paylaşmak istedim.

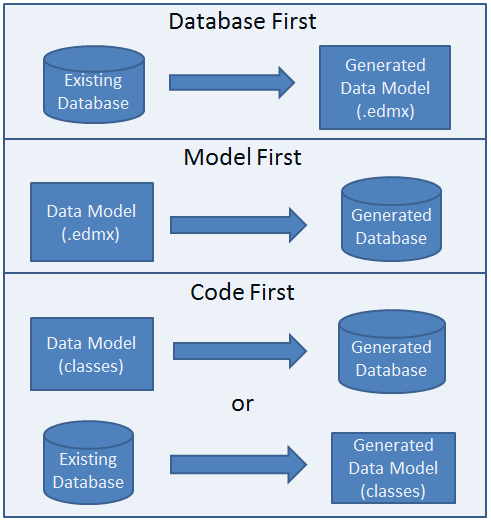
Bildiğiniz üzere eğer modelinizi code-first yaklaşımıyla oluşturmuşsanız ve projenizi çalıştırmışsanız veritabanı otomatik olarak oluşuyor ve sonrasında modelinizde yaptığınız değişikliği veritabanına uygulamak için context inizin içine “System.Data.Entity.Database.SetInitializer(new System.Data.Entity.DropCreateDatabaseIfModelChanges<Test.Models.TestContext>());” ifadesini ekleyerek modeldeki güncellemeyi veritabanımıza uyguluyorduk. Fakat bu yöntemde istenmeyen bir durum oluşuyor ve eğer veritabanında bilgi varsa bilgilerde gidiyordu çünkü bu kod veritabanını komple kaldırıp yeniden oluşturarak güncelleme işini yapıyordu. Artık bu can sıkıcı durumdan kurtuluyoruz !
Yapmamız gereken tek şey projemize “EntityFramework.SqlMigrations” paketini eklemek. Sonrasında yeni bir alanı güncellemek için paket yönetici konsoluna “Update-Database” komutunuı yazıp çalıştırmamız yeterli oluyor. Eğer varolan bir alanın adını güncellemek istiyorsak “Update-Database -Renames:”kullanici.Email=>kullanici.EmailAddress”” komutunu çalıştırmamız yeterli. SqlMigrations’ un diğer özelliklerine buradan bakabilirsiniz. Bu işlemler yapılırken veritabanı içindeki bilgi kaybolmuyor sadece ilgili değişiklikler yapılıyor.
Bu mekanızma sayesinde önemli bir açığın kapandığını düşünüyorum, yukarda da belirttiğim gibi can sıkıcı bir durumdu ve iki türlü iş ile uğraşıyorduk. Biraz alel acele yazmak zorunda kaldım fakat durum sanıyorum anlaşılmıştır :)














 Geçmişte mvc ve entity ile birlikte bazı çalışmalarım oldu fakat bazı noktalarda ki yetersizliğinden dolayı bıkkınlık geldi ve ilgilenmeyi bıraktım. Aradan biraz zaman geçtikten sonra Visual Studio 2010, framework 4.0 ve mvc 2 duyruldu açıkcası geçmişteki kötü imajı nedeniyle yine ilgilenmedim. Şimdi ise
Geçmişte mvc ve entity ile birlikte bazı çalışmalarım oldu fakat bazı noktalarda ki yetersizliğinden dolayı bıkkınlık geldi ve ilgilenmeyi bıraktım. Aradan biraz zaman geçtikten sonra Visual Studio 2010, framework 4.0 ve mvc 2 duyruldu açıkcası geçmişteki kötü imajı nedeniyle yine ilgilenmedim. Şimdi ise