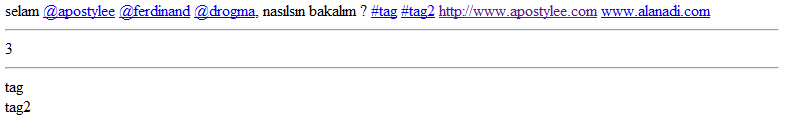
Twitter, Friendfeed gibi sosyal ağlarda bir şeyi etikletlemek istediğimizde #(diyez) işaretiyle başlayarak etiketimizi yazabiliyoruz, buna hashtag (#etiketimiz) deniyor. Twitter’ da @ işaretiyle başlayıp herhangi bir kullanıcının adını yazdığımızda (@apostylee) o kullanıcıya bir uyarı gidiyor ve ekranda biz bu girdiyi kullanıcının profiline giden bir link olarak görüyoruz. Konuyla ilgili geçenlerde şöyle bir şey paylaşmıştım. Bu iki özelliğe ek olarak http:// yada www. ile başlayan bir girdi yaptığımızda otomatik olarak linke dönüştürülüyor. Okumaya devam et Twitter #hashtag, @kullanici ve url biçimlendirme
Okumaya devam et Twitter #hashtag, @kullanici ve url biçimlendirme
Etiket: twitter
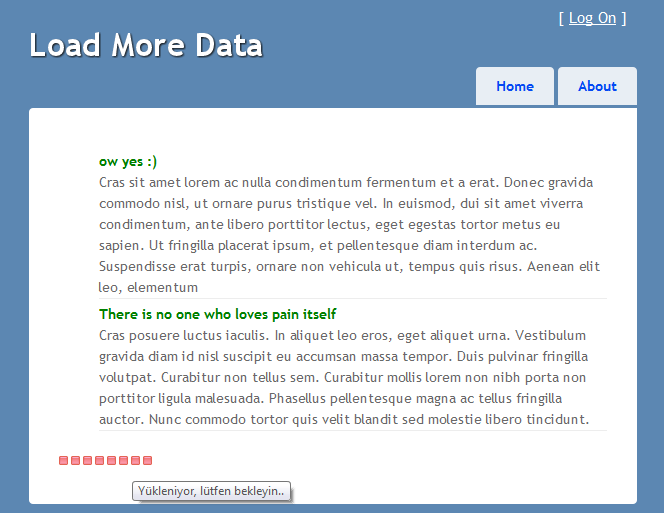
Ajax ile daha fazla kayıt göster olayı (Load More Data)
Yine kullanımını ilk olarak Facebook ve Twitter’ dan gördüğümüz bu olayın temel mantığını bildiğimiz sayfalama oluşturuyor. Neden bu şekilde bir sayfalama kullanmak gerekiyor isterseniz bunlara bir bakalım.
- Sayfa komple yenilenmeyeceğinden daha işlevsel. Örneğin; kullanıcı video izlerken altında ki yorumları sayfa sayfa dolaşmak isterse, video yarıda kesilmeyecektir.
- Sayfanın sadece ilgili yerini, ilgili kayıtlar kadar güncelleyeceğimizden daha performanslı. Bu performans sunucu tarafında; daha az sistem kaynağı tüketimi, kullanıcı tarafında ise; sayfanın yüklenme süresi olarak gözlenebilir. Özetlersek sunucudan yapılan isteği minimize etmiş oluyoruz.
Çektiğim videoların birinde dile getirdiğim bir konu vardı, yukarıda ki maddeleri görünce yazılı olarak da eklemek istedim. Anlık çok fazla kullanıcıya, çok fazla isteğe cevap verme durumunda olan siteler ajaxı bizim kara kaşımıza yada şekilli olsun afilli olsun diye kullanmıyor. Örneğin Facebook her işlemde sayfayı yeniden yüklemeye kalkarsa altından kalkılamaz bir yükle karşı karşıya kalır. Anlık Facebook’ a yazılan yorum, mesaj yada benzeri girdileri düşündüğümüzde ajaxın hava yastığı görevi gördüğünü hayal etmek güç olmasa gerek. Özetlemek gerekirse, ajax yaklaşımı şekilden ibaret değildir ;) Konumuza geri dönelim.

Okumaya devam et Ajax ile daha fazla kayıt göster olayı (Load More Data)
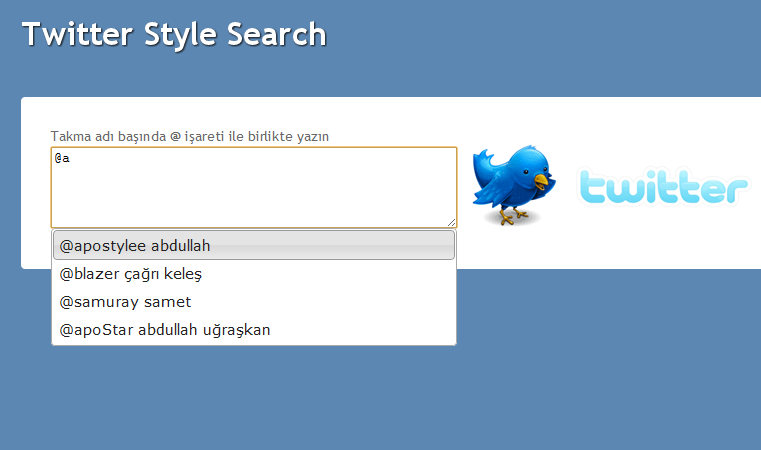
Textbox içinde arama (Twitter Style)
Twitter da tweet yazarken @ işaretiyle başlayıp yazmaya başladığımızda, arkadaşlarımızı bulmamıza olanak sağlayan bir arama mekanızması bulunuyor. Geçenlerde lazım oldu epey bir aradım fakat tam olarak bu işi yapan bir betiğe rastlayamadım, bende isteğime en yakın örneği bulup üzerinde bir kaç ufak değişiklikle amacıma ulaştım. Faydalandığım örneğin adresini bir türlü bulamadım, bu yüzden paylaşamıyorum :S Olayın temelinde jQueryUi – Autocomplete‘ nin Multiple Values özelliği bulunuyor.
Bu işi yaparken jQuery ve jQueryUi yi kullanıyoruz, diğer dinamik kısım için php, asp, java vb.. diller kolaylıkla kullanılabilir. Ben asp.net mvc (c#) ile bu örneği gerçekleştirdim. Mekanızma şöyle çalışıyor; adres satırından aranacak bilgiyi gönderip, veritabanında aramamızı gerçekleştirip sonucu geriye json olarak döndürüyoruz.
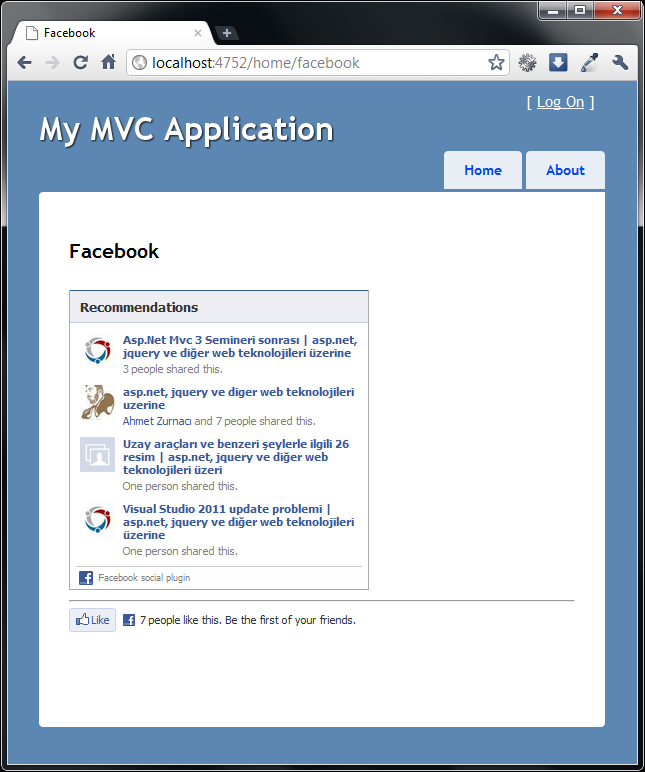
Microsoft.Web.Helpers ve Güzellikleri
Microsoft web helpers ile birlikte o kadar fazla güzellik geliyor ki saymakla bitmez. Öncelikle oluşturduğumuz projemize Paket Yöneticisinden Install-Package microsoft-web-helpers komutuyla ilgili paketi yüklüyoruz. Şimdi yardımcımızı kullanmaya başlayabiliriz.
Facebook, Twitter, Gravatar, Analiytics, LinkShare, GameCard, ReCaptcha, Bing vb.. gibi sitelerin servislerini kolaylıkla kullanabiliyoruz. İstediğiniz gibi kişiselleştirmenizde mümkün. ReCaptcha için burada ki makaleye göz atabilirsiniz. Diğer servislerin detayları içinde küçük araştırmalarla istediğiniz sonuca ulaşabilirsiniz.
Kullanım örnekleri;
@Bing.SearchBox()
@Gravatar.GetHtml("mail@adresi.com")
@Gravatar.GetUrl("mail@adresi.com")
@LinkShare.GetHtml("Microsoft Web Helpers")
@GamerCard.GetHtml("apostylee")
Aşağıda ekran görüntülerini gördüğünüz projeyi buradan indirebilirsiniz.
Google Chrome Kilitlenme Sorunu
Bilgisayarıma format attıktan sonra Google Chrome yükledim, ilk başlarda problem yoktu fakat zaman ilerledikçe bazı sayfalarda kilitlenmeye başladı. Bir kaç kere kaldırdım yükledim fakat sorun düzelmedi. Özellikle Twitter hiç açılmıyordu, bazen html kodları görünüyordu bazen indir adında bir dosyayı indirmeye çalışıyordu çoğu zamanda kilitleniyordu. Sorunun kaynağı Internet Download Manager (idman) miş meğerse :) Şimdi saat gibi çalışıyor, aşağıda ki yönergeleri takip edip problemi çözebilirsiniz.
Sosyal BAĞ
Son zamanlarda sosyal ağlara daha fazla zaman ayırmaya başladım, bunun en büyük sebebi ortak ilgi alanlarına sahip olduğum insanlarla tanışmak ve fikir alış-verişi yapmak. Nitekim bu sayede güzel diyaloglar kurduğum bir çok arkadaşım bulunuyor fakat her şeyin fazlası zarar olduğu gibi sosyal ağlarda da gereğinden fazla bulunmak ciddi problemleri peşinden getiriyor. Aşağıda sıralayacağım maddeler tamamen kendi yaşadığım tecrübelerden ibarettir..
- Eğer sosyal ağlarda Twitter, FriendFeed, Facebook vb.. kendinize bir yer edinmişseniz yani insanlar yazdıklarınıza sıklıkla tepki veriyorsa, egonuz sizi bu ağlarsız yaşayamam moduna sokuyor. Geçmiş olsun ! artık ne telefonu elinizden düşürebilirsiniz, nede bilgisayar başındayken bu sayfalardan kopabilirsiniz.
- Birinci maddeyle ilişkili olarak, eğer işinizi bilgisayarınızla icra ediyorsanız yine geçmiş olsun ! Artık aklınız hep sosyal ağlarda ! “Girdime acaba kim tepki verdi bir bakayım. Madem girdim şuna da bir şey yazayım, aAAaa bu arkadaşın yazdıkları ne kadar ilgi çekici onuda takip edeyim..” derken birde bakmışsınız mesai bitmiş..
- Yine yukarıdaki maddelere bağlı olarak, bilgisayar başında yazılım geliştirmek yada şöyle yazayım ciddi konsantrasyon isteyen işler yapıyorsanız “o eski halimden eser yok şimdi” adlı şarkıyı dinleye bilirsiniz :) Kim ne derse desin konsantreyi olumsuz yönde etkiliyor haa istisnai durumlarda olumlu etkileri de yok değil. 20 satır kod 5 dakika sosyal ağ, 20 dakika tasarım 10 dakika sosyal ağ. Arkadaş insan kendi alı koyamıyor..
Sosyal ağlar giderek büyüyor, aynı zamanda kullanım alanları da genişliyor. Hal böyle olunca insan bu ortamlardan uzak kalamıyor. Bu ağların bize kattıkları aldıklarından çok daha fazla, uzakta kalmamak lazım, e o zaman gelecekte nasıl çalışacağız ? Benim kişisel görüşüm internetsiz bilgisayarlarda geliştirme yapılacağı yönünde. Öğle arası gibi gelecekte internet arası diye bir durumla karşılaşırsak şaşırmamak lazım :) Tekrar yazmakta fayda var, bunlar benim görüş ve tecrübelerim. Sosyal ağları kötülemek yada benzeri bir düşüncem yok, olamazda. Siz diğer sayfalara da göz atın ben sosyal bağlara gittim geliyorum :)
Biri Twitter mı dedi ?
İnternet kullanan 100 kişiye Twitter diye bir şey duydunmu diye sorun 95 tanesi duymuştur. Bu 95 kişiye ne işe yaradığını biliyor musun diye sorun, 90 tanesi anlamsız birşey olduğunu söyler, hatta kullananlara akıl sır erdiremez. Çok enteresandır ki bu 90 kişinin Twitter hesabı vardır ve çok sık olmasa da kullanır. Açık konuşmak gerekirse bende Twitter’ ı çok eleştiriyordum. Arkadaş insan niye öyle bir platformda bir şeyler yazma hissi duyar ki ? Okumaya devam et Biri Twitter mı dedi ?
Asp.Net ile Twitter’ a gönderi yapmak
FriendFeed başlığıyla aynı olsun istedim :) son yılların en anlamsız aynı zamanda da en anlamlı girişimi hiç şüphesiz Twitter. Herkes adını duymuştur herkes üyedir ama kimse ne işe yaradığını bilmez, ne işe yaradığını bilenler fuzuli bir araç olduğunu söyler ama ne var ki herkesde aynı zamanda bu hizmeti kullanır. Burada durum Twitter nedir ne değildir diye uzun uzadıya birşey yazmayacağı, amacım belli asp.net ile Twitter’ a gönderi yapacağız, yani twitliyeceğiz :) FriendFeed örneğinde thread kullanmamıştık, bu örnekte thread kullanmakta fayda var diye düşünüyorum. Nedeni ise Twitter FriendFeed e göre çok daha etkin kullanılan bir hizmet olduğundan zaman zaman sunucuları bize geç cevap verebiliyor, bazen hiç cevap veremiyor Twitter’ ın deyimiyle over capacity oluyor. Bu arada thread nedir diye soracak olursanız buraya bakmanızı öneririm. Kaba tabirle ne olduğunu anlatmaya çalışayım. Methodumuzu aynen yazıyoruz, fakat methodu yeni bir thread ile çağıyorsunuz. Twitter örneğinde kullanıcı sayfanın işlemi yapmasını bekler, çünkü ilk önce bağlantı kurulup sonrasında bilginin karşıya gönderilmesi gerekmektedir, bu da karşı tarafın ve sizin trafiğinize göre değişkenlik gösterir. Kimi zaman 2 saniyede gerçekleşen iş kimi zaman 20 saniyede gerçekleşir. Thread ile bu işi arkaplanda yaptırıyoruz. Yani kullanıcıyı hiç bekletmiyoruz. Kullanıcı direk işlemin tamamlandığını görüyor, fakat arkatarafta thread işlemi koşturup sonuçlanmasını sağlıyor. Unutmadan projemize referans olarak Microsoft.Http.dll’ yi ekliyoruz. Twitter a gönderi yapmak için api anahtarına ihtiyaç duymuyoruz. Direk kullanıcı adımız ve şifremiz yeterli oluyor. Bu arada gönderiyi yapan kodu bir yerden bulmuştum fakat adresi hatırlamadığımdan kaynak gösteremiyorum. Yazan arkadaş hakkını helal etsin :) Okumaya devam et Asp.Net ile Twitter’ a gönderi yapmak