Konu çok olunca böyle bir başlık yazmayı uygun gördüm. Son zamanlarda özellikle web tarafında bir Mvc ve Entity dir gidiyoruz. Gün geçmiyor ki yeni bir şey çıkmasın, haliyle ipin ucu kaçtığında neyin ne olduğunu anlamak bir hayli güçleşiyor ve içinden çıkılmaz bir hal alıyor. Bu gelişmeleri maddeler halinde dilimin döndüğünce paylaşmak istiyorum.
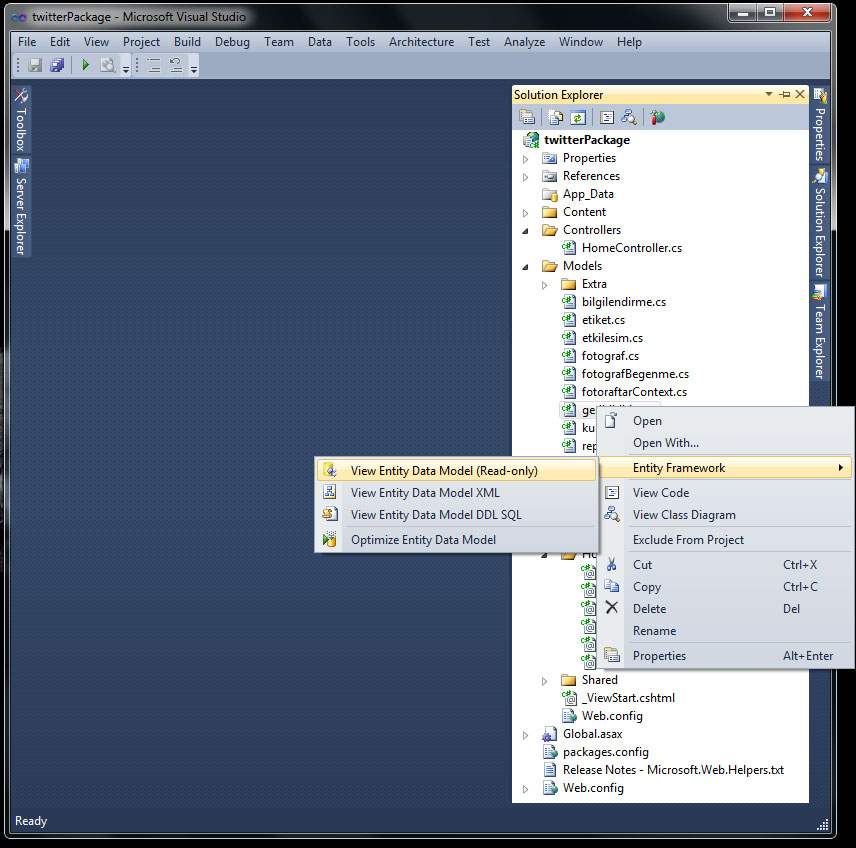
- Ado.Net Entity ile bir model oluşturup bu model üzerinde veritabanı işlemlerimizi gerçekleştiriyorduk. Entity ile varolan vt yi modelleye bildiğimiz gibi model den de vt yi oluşturabiliyorduk. Bu yaklaşım entitynin bir nevi başlangıç noktasıydı. Zaman ilerledikçe problemler de beraberinde geldi. En başta modelimizi otomatik oluşturduğu için müdehale etmek bir hayli zordu ve müdahale sonunda eğer modelimizde değişiklik yapılmışsa sonradan eklemelerimiz sıfırlanıyordu, çünkü kodlar yeniden oluşturuluyordu. Ayrıca çoğu zaman hiç kullanmayacağımız methodlar boşuna yük oluyordu. İşin birde doğrulama (validation) boyutu vardı ki takla üstüne takla atmak gerekiyordu. Modeli ben yazacam arkadaş, hakimiyet bizde olacak ! Modele hakim olamadığınız durumlarda başlarda güllük gülistanlık olan işlemler ilerde çok can sıkıcı ve içinden çıkılmaz durumlara yol açıyor. Allah’ tan code-first yaklaşımıyla bu isteklerimiz yerine geliyor. Modelimizi istediğimiz gibi yazabiliyoruz, doğrulama işlemlerini basitçe çözebiliyoruz ve tek hakim biz oluyoruz ama yine eksiklikler var, validation için ekstra classlar yazmamız gerekiyor. Şimdi elimizde 2 tane seçenek bulunuyor. Entity Data Model (edm) ve Code-First. Burada ki video da edm den kod oluşturucular (code generator) tarafından code-first bir modelin nasıl oluşturulup kullanıldığını anlatmaya çalışmıştım, yani emd yi kullanarak code-first modelimizi oluşturabiliyoruz. Diğer bir durum ise edm yi hiç işe katmayıp model sınıflarımızı yazıp veritabanımızı bu modelden oluşturmak. Bu seçenek kontrolün tamamıyla elimizde olduğu tek seçenek. Özetleyecek olursak Ado.Net bize şu yolları sunuyor, direk Edm kullanımı, edm den model oluşturma ve edm yi işe hiç katmadan direk modeli yazıp kullanmak.
- Paket yönetim konsulu (Package Manager Console) Son zamanlar da yine Microsoft cephesinin üzerinde epeyce durduğu bir konu paket yönetim konsolu. Amacı belli kaynaklardaki özellikle açık kaynak kodlu (open source) projeleri, kolaylıkla çalıştığımız projeye eklememize olanak sağlıyor. Örneğin projemize facebook connect yada x bir ekstra mekanızma (:D) eklemek istediğimizde arayıp bulmamıza gerek kalmadan bir komutla indirip projemize ekleyebiliyoruz. Temel komutlar burada güzel bir şekilde listelenmiş. Nuget projesi şu anda en büyük ve popüler açık kaynak paket deposu. Şu anda 907 adet paket hali hazırda kullanılmak için bekliyor. İndirilen paketler proje dosyalarının bir üst dizininde packages klasörünün içerisinde depolanıyor ve referans olarak projenize ekleniyor.
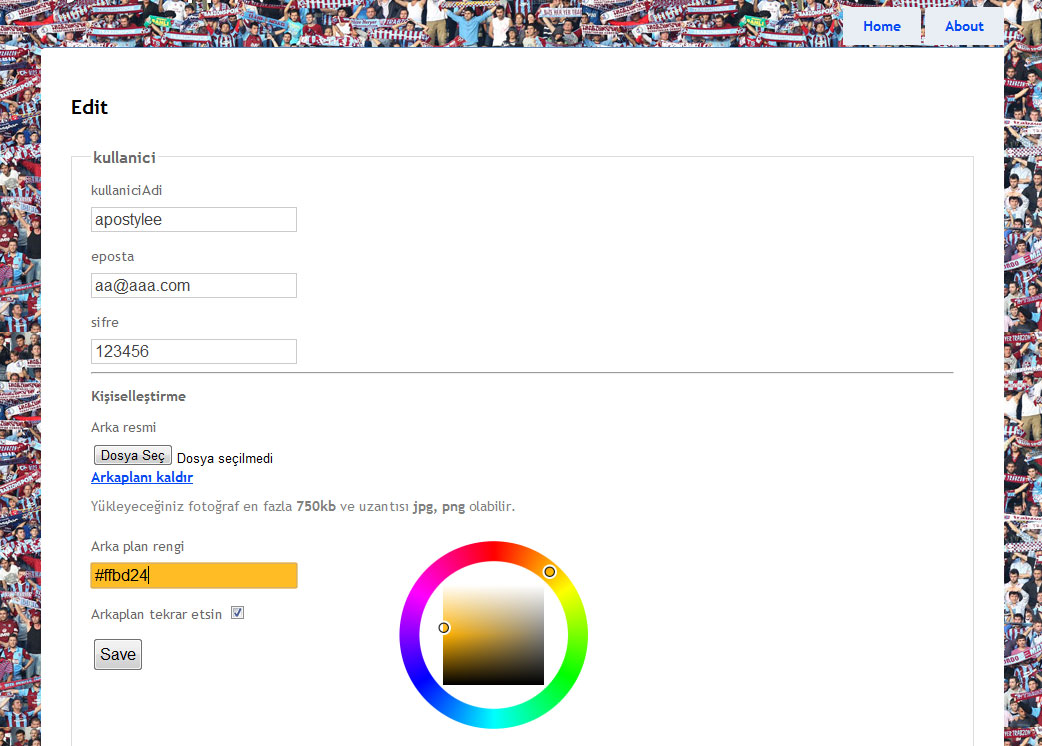
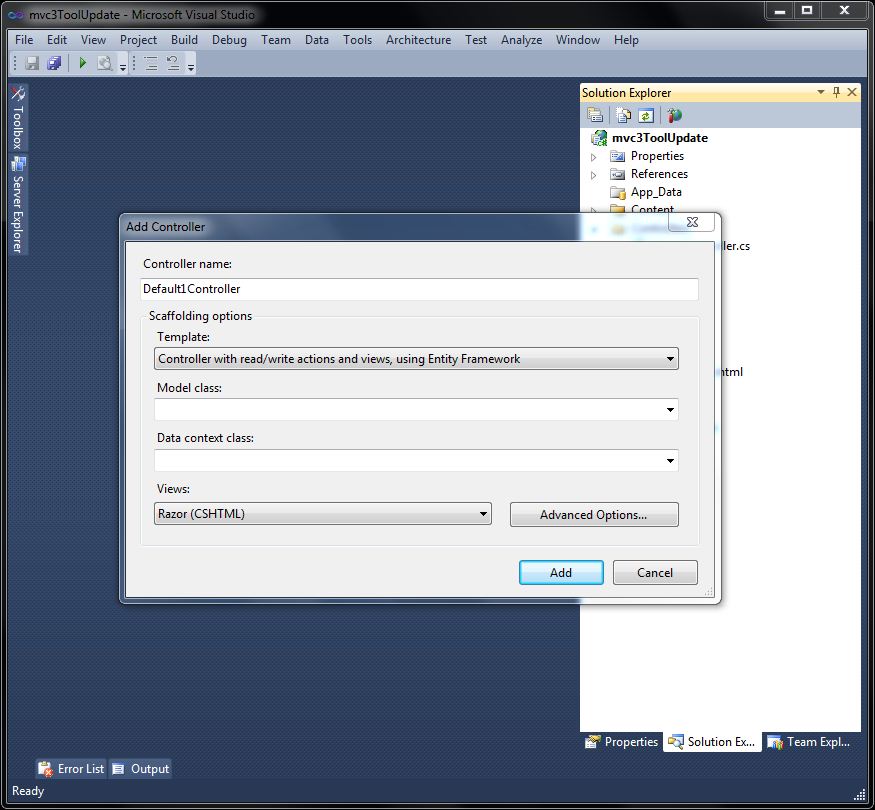
- mvcScaffolding Bu yapıyı yukarıda bahsettiğimiz paket yönetimini kullanarak mvc projenize ekleyip kullanabilirsiniz. Nedir bu scaffolding diye soracak olursanız Crud (Create, read, update ve delete) işlemlerini 1. maddede bahsettiğimiz modelimize uygun bir şekilde, gerekli olan yapıyı ve formları bizim yerimize otomatik olarak oluşturan açık kaynak bir araç. Steve abimiz konuyla ilgili tüm bilgileri blogunda anlaşılır bir şekilde paylaşıyor, ayrıca burada ki videosunu sonuna kadar izlemenizi şiddetle tavsiye ediyorum. Akıllıca tasarlanmış bir model üzerinden çok hızlı bir şekilde saat gibi işleyen projeler yapabilirsiniz.
Dipnot: .Net ile web projesi geliştirmek isteyen arkadaşlarımız var fakat nereden başlayacakları konusunda fikir sahibi değiller. Bunun en büyük sebebi .net tarafında iki türlü geliştirme şeklinin varlığı. Bir tarafta webForm diğer tarafta mvc. Mvc sadece .net de değil diğer web geliştirme ortamlarında da oldukça popüler bir tasarım deseni oldu. Benim konuyla ilgili fikrim direk mvc ile başlamaktan yana sebebi ise şu; webform da bir sürü kontrol bulunuyor ve bu kontrollerin bir sürü özellikleri bulunuyor. Kontrollerin çalışma mantığını anlamak, kullanım yerlerine ve şekillerine hakim olana kadar epeyce zamanınız geçer. Çoğu kişide hiç alışık olmadığı bu yapı karşısında pes eder ve bırakır. Mvc de ise html elemanları ile iş yapıldığından zaten önceden bir aşinalık söz konusudur. Örneğin; input, textarea, selectbox, form gibi.. Php, asp vb.. diğer dillerde nasıl kullanılıyorsa aynen burada da kullanabiliyorsunuz. Enerjinizin %90 lık kısmını model ve kontrol kısmına vermeniz durumunda öğrenilmesi ve kavranılması daha kolay gibi geliyor bana.. Özellikle mvc3 ile birlikte eksiklerin giderilmesi, yeni özelliklerin eklenmesiyle çok da zevkli bir uygulama geliştirme imkanınız oluyor. Günün sonunda bir tasarım desenine uygun uygulamada geliştirmiş oluyorsunuz.