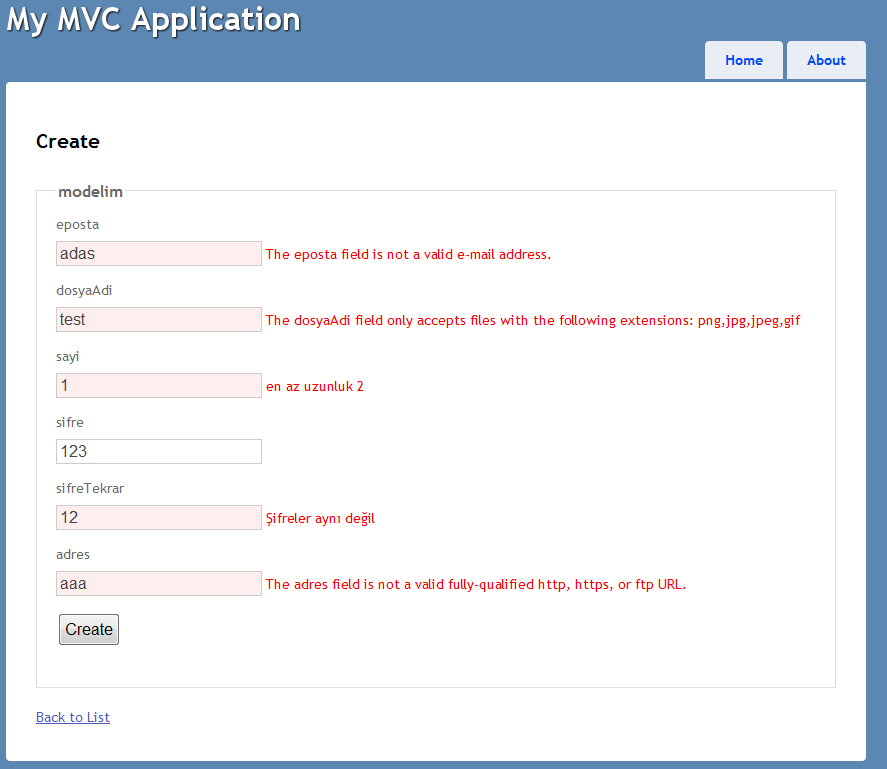
Asp.Net Mvc’ de doğrulama (validation) işlemleri için modelimizdeki alanlara açıklamalar (Annotations) yazıyoruz. Bu alan zorunludur yada en fazla 10 karakter girilebilir gibi en temel doğrulama kuralları varsayılan olarak gelirken, e-posta yada adres doğrulama gibi işlemler için kendi doğrulama fonksiyonlarımızı yazıyoruz. Nuget Gallery deki DataAnnotationsExtensions.MVC3 paketiyle bu ekstra yükten kurtulabiliyoruz. İlk göze çarpanlar; e-posta doğrulama, en az uzunluk, adres doğrulama, şifre uyumu ve dosya uzantısı kontrolü. Daha fazlası için projenin ana sayfasına bakabilirsiniz.
Paketleri projemize nasıl eklediğimizi şurada yazmıştım. Örnek kullanım şu şekilde.
public class modelim
{
public int id { get; set; }
[Email]
[Required]
public string eposta { get; set; }
[FileExtensions("png|jpg|jpeg|gif")]
public string dosyaAdi { get; set; }
[Min(2,ErrorMessage="en az uzunluk 2")]
public int sayi { get; set; }
[Required]
public string sifre { get; set; }
[Required]
[EqualTo("sifre",ErrorMessage="Şifreler aynı değil")]
public string sifreTekrar { get; set; }
[Url]
public string adres { get; set; }
}