İlk yazıda View’ ın ne olduğundan bahsetmiştim, Controller dan gelen Modeli alıp gösteriyor, yani html kodlarımızı buraya yazıyoruz, hepsi bu kadar. Üzerinde hiç yük olmayan daha doğrusu üzerinde en az lojik bulunan katman burası, zaten hatırlarsanız MVC deki temel amaçlardan birisi buydu. View’ in içinde karman çorman döngülerden, veritabanı bağlantılarından, iflerden ve benzeri kodlardan kurtuluyoruz. Viev in içindeki kodlardan yüzde yüz kurtulmak mümkün değil, sonuçta bir şeyleri göstermek için bir şeyler yazmanız gerekiyor. Okumaya devam et Asp.Net MVC’ ye Giriş – View
Etiket: mvc
Asp.Net MVC’ ye Giriş – Controller ve Routing
Lafı uzatmadan konuya giriyorum. Önce boş bir Asp.Net Mvc projesi açıyoruz. Unutmadan, benim bilgisayarımda Mvc4 yüklü fakat şu anda ki en yeni versiyon Mvc5. Bu versiyon farkı bahsedeceğimiz konuyu etkilemiyor. Projemizi oluşturduktan sonra Solution Explorer da (Şekil 3) Model, View ve Controller adında 3 farklı klasör görüyoruz. Bunlar bir önceki yazıda bahsettiğim düzeni sağlamak için ilgili yapının dosyalarını barındıracaklar. Hemen şunu da belirteyim elimden geldiğince konuyu küçük parçalar halinde anlatmaya çalışacağım. Bu sayede olayı kavramak çok daha basit olacaktır diye düşünüyorum ;) Okumaya devam et Asp.Net MVC’ ye Giriş – Controller ve Routing
Projemizi oluşturduktan sonra Solution Explorer da (Şekil 3) Model, View ve Controller adında 3 farklı klasör görüyoruz. Bunlar bir önceki yazıda bahsettiğim düzeni sağlamak için ilgili yapının dosyalarını barındıracaklar. Hemen şunu da belirteyim elimden geldiğince konuyu küçük parçalar halinde anlatmaya çalışacağım. Bu sayede olayı kavramak çok daha basit olacaktır diye düşünüyorum ;) Okumaya devam et Asp.Net MVC’ ye Giriş – Controller ve Routing
MVC Nedir?
Mvc (Model, View, Controller) yazılım geliştirirken kullanılan mimari desendir. Öncelikle şunu bilmemiz gerekiyor, bu bir tasarım desendir (design pattern) ve hiç bir platformun yada dilin babasının malı değildir. Bunu şundan söylüyorum; adam diyor ki ben asp.net mvc biliyorum, mvc nin bir desen olduğundan haberi yok, sanki Microsoft un bir icadı, mekanızmasıymış gibi ifade ediyor ve bu çok yanlış.
Php, javascript, python, java, asp.net yada her neyse hepsinde ki mvc deseni aynıdır. Bu yaklaşım aslında epey eski fakat web dünyasındaki gelişmeler daha doğrusu artık işin web sitesinden çıkıp web uygulaması haline gelmesi, klasik web geliştirme yöntemlerinin yetersiz kalmasına sebep oldu. Eskiden 1-2 kişi ile yapılan geliştirmeler şimdilerde koca koca ekiplerin geliştirdiği şeylere dönüştü, neylere? işlere.. Hal böyle olunca yeni birinin projeye dahil edilmesinden tutunda, yazılan kodun test edilebilmesine kadar bin türlü yeni hikaye çıktı ortaya.
Okumaya devam et MVC Nedir?
Mvc ile jQuery Template Kullanımına Giriş – Video
Geçtiğimiz günlerde jQuery Template hakkında detaylı bir yazı yazmıştım. Bu videoda template olayını mvc ile birlikte kullanıp bilgilerimizi pekiştiriyoruz. Mvc kontrolümüzden gelen json veriyle işlemlerimizi yaptığımız bu videoda, templatenin artılarınada değiniyoruz.
Videoyu daha kaliteli izlemek için buradan indirebilirsiniz.
Konuyla ilgili adresler;
- http://weblogs.asp.net/hajan/archive/2010/12/15/jquery-templates-with-asp-net-mvc.aspx
- http://weblogs.asp.net/hajan/archive/2010/12/13/jquery-templates-tmpl-tmplitem-and-template.aspx
- http://weblogs.asp.net/hajan/archive/2010/12/13/jquery-templates-in-asp-net-introduction.aspx
- http://api.jquery.com/jQuery.template/
- http://stephenwalther.com/blog/archive/2010/11/30/an-introduction-to-jquery-templates.aspx
Mvc projesinde jQuery Ajax Kullanımı – Video
Mvc projemizde jQuery ajaxı kullanarak, bir içeriğin altına yorum ekleme ve silme işlemini gerçekleştireceğiz. Bu işlemin bize kazandırdıklarını, mvc ile uygulama geliştirmenin bize kattıklarınıda anlamaya çalışacağız. Umarım faydalı olur.
Videoyu daha kaliteli izlemek için buradan indirebilirsiniz.
Mvc Scaffolding’ e Giriş – Video
Scaffolding ile çok hızlı ve kontrollü bir biçimde proje geliştirebilirsiniz. Video da anlattıklarımı burada ki kaynaktan öğrendim, zaten Steve Sanderson abimizin aleti bu :) Takip etmenizide öneririm. Aklıma gelmişken videoda veritabanın scaffolding tarafından oluşturulduğunu söylüyorum fakat bu yanlış, veritabanını entity framework oluşturuyor ;) Video da bir önceki video olarak bahsettiğim videoya Ado.Net Code – First (Ctp5) – Video adresinden ulaşabilirsiniz. Günlüğümde scaffolding ile ilgili diğer yazılara buradan ve buradan ulaşabilirsiniz.
Steve Sanderson‘ unun burada ki ve MIXX 11de ki videosunu izlemenizi şiddetle tavsiye ederim.
Video çekme olayını çok seviyorum fakat beni çok yoruyor. Kendi başınıza ekrana bakarak bir şeyler anlatmaya çalışıyorsunuz. Çoğu zaman aynı şeyleri defalarca tekrar ediyorsunuz, bu da konsantrenizin tamamen bozulmasına sebep oluyor. Sınavlarda bildiğinizi unutmak durumuna bile kalıyorsunuz, en azından ben kalıyorum :) Umarım konuyu anlatabilmişimdir, hatalarım varsa affola :)
Ado.Net Code – First (Ctp5) – Video
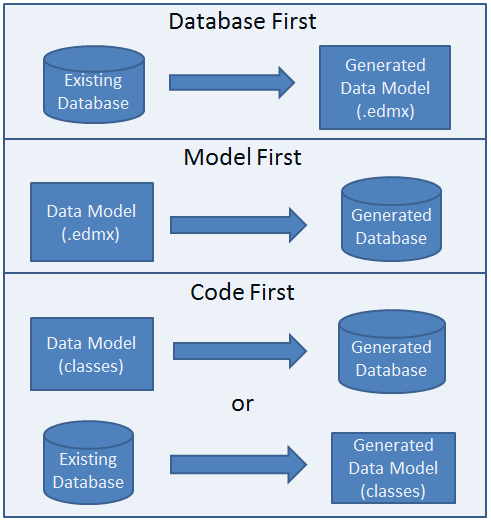
Bu videoda Code-First yapısına ve modelimizin doğrulama (validation) işleminin nasıl gerçekleştirildiğine, hem kullanıcı hemde sunucu tarafında bakacağız. Bunların yanında Entity Data Model den veritabanımıza tablolarımızı oluşturup, ilişkilerine inceden bakacağız. Umarım faydalı bir video olur.
Örneği buradan indirebilirsiniz.
Ado.Net Code-First CTP 5 Download
Kaynaklar;
http://weblogs.asp.net/scottgu/archive/2010/12/08/announcing-entity-framework-code-first-ctp5-release.aspx
http://weblogs.asp.net/scottgu/archive/2010/01/15/asp-net-mvc-2-model-validation.aspx
http://blogs.msdn.com/b/adonet/
İlgili diğer videolar;
Ado.Net Entity framework’ e giriş – Video
Mvc ye giriş – Video
MVC3 & Razor View Engine
 Geçmişte mvc ve entity ile birlikte bazı çalışmalarım oldu fakat bazı noktalarda ki yetersizliğinden dolayı bıkkınlık geldi ve ilgilenmeyi bıraktım. Aradan biraz zaman geçtikten sonra Visual Studio 2010, framework 4.0 ve mvc 2 duyruldu açıkcası geçmişteki kötü imajı nedeniyle yine ilgilenmedim. Şimdi ise Mvc 3 beta çıktı ve her zaman ki gibi yine gündemde. Uzun bir süre dirensem de, izlediğim bir video dan sonra tekrar ilgimi çekmeyi başardı. Bunun en büyük nedeni razor view engine esasında razor değil view engine mekanızması beni çok fena cezbetti. Asp.Net tarafında herkesin hayal ettiği, özlediği bir yapıydı bu.
Geçmişte mvc ve entity ile birlikte bazı çalışmalarım oldu fakat bazı noktalarda ki yetersizliğinden dolayı bıkkınlık geldi ve ilgilenmeyi bıraktım. Aradan biraz zaman geçtikten sonra Visual Studio 2010, framework 4.0 ve mvc 2 duyruldu açıkcası geçmişteki kötü imajı nedeniyle yine ilgilenmedim. Şimdi ise Mvc 3 beta çıktı ve her zaman ki gibi yine gündemde. Uzun bir süre dirensem de, izlediğim bir video dan sonra tekrar ilgimi çekmeyi başardı. Bunun en büyük nedeni razor view engine esasında razor değil view engine mekanızması beni çok fena cezbetti. Asp.Net tarafında herkesin hayal ettiği, özlediği bir yapıydı bu.
İlk olarak web matrix de cshtml uzantısıyla gördüğüm razorun açıkcası ne olduğu anlamamıştım. Şimdilerde kendi çapımda yaptığım ufak bir projede kullanmanın tarifsiz keyfini çıkarıyorum. Hemen bir örnekle razor view engine kod yapısına bir göz atalım.
Tasarım tarafında basit bir for döngüsü .aspx
<%for(int i=0;i<5;i++){%>
<li><%=i%></li>
<%}%>
Aynı kodun .cshtml versiyonu yani razor
@for(int i=0;i<5;i++){
<h1>@i</h1>
}
Görüldüğü üzere @ işratiyle başlıyor ve html kodlarmızı ekstra bir işlem olmadan içinde kullanabiliyoruz. Bu sayede çok hızlı ve düzenli bir şekilde kodlarımızı yazabiliyoruz.
Şuanda bulunduğuz sayfa <strong>@Request.Url</strong>
Ne kadar basit değil mi ? Razor’ un diğer bir özelliği ise bu mekanızmaya geçişin kolay olması ve ekstra kod bilgisine ihtiyaç duyulmaması. jQuery ile hayatımıza giren $ işaretinden sonra şimdide @ işareti giriyor :)
Şuanda beta olmasından dolayı kod renklendirme (syntax highlighter) ve otomatik tamamlama (intellisense) olayı bulunmadığından biraz zorluk çekebilirsiniz. Ama size şunu ısrarla söylemek isterim ki kesinlikle bir deneme yapın ve bu yapıyı gözlerinizle görün. İlerleyen günlerde razorun yeteneklerine daha yakından bakıp, küçük bir uygulama yapacağız. Şimdilik bu kadar :)
MVC ve Ado.Net Entity’ e Merhaba
Klasik Asp’ den kurtulup Asp.Net’ e geçtiğim günü daha dün gibi hatırlasamda aradan 1 sene belkide daha çok zaman geçti. Hayatım boyunca yeniliklere hep geç adapte oldum, yakın zamana kadar Front Page 2003 kullanıyordum zorda olsa ondanda kurtuldum. Şimdilerde yeni yeniliklere yelken açma zamanın geldiğinin resmidir. Bu yazdıklarımın konumuzla ne alakası var açıkcası bende bilmiyorum ama girişler hep zor oluyor :D
Emre Tekelioğlu (yazının içinde Emre abi şeklinde bahsedeceğim) ile Trabzon Spor ile ilgili projelerde çalışmıştık ve muhabbetimizde süperdi. Şimdi Emre abiyle aynı ofisi paylaşıyoruz. Bizim tabirimizle yan yana yardırıyoruz. Elizde varolan projelere başlamadan önce neler yapabiliriz ve nasıl yapabilirizi uzun uzun konuştuk tartıştık. Özellikle veritabanıyla olan işlerimizi en iyi şekilde nasıl hallederizi aylar öncesinden beri konuşuyorduk. Bir ORM (Object-relational mapping) aracı kullanacaktık ama hangisini ? Bu işlerin babası Hibernate .Net olanı içinse nHibernate gibi duruyordu fakat Microsoft’ un herzaman bir benzer aracı vardır. Tabi bu sırada son günlerde popülaritesini giderek artıran MVC (Model – View – Controller) vardı. Bunlar güzel şeyler fakat öğrenmek anlamak ciddi anlamda zaman alıyor ve kaynak anlamında da ciddi sıkıntılar çıkabiliyor. Burada araya Emre abi faktörü giriyor, açık konuşmak gerekirse ben yine bildiğimi okuyup hiç bir yeniliğe bulaşmadan amele işi kastıracaktım :)
Şu sorularla doğru cevapları aramaya çalıştık vede sanıyoruz ki bulduk;
- Biz projelerimizi nerede geliştiriyoruz ? .Net
- .Net in kendi orm araçları var mı ? Evet, var. Linq ve Ado.Net Entity
- Bir amacımızda tasarım, veritabanı ve kodları ayırmak. Bunu en güzel nasıl çözebiliriz ? Mvc
- Peki Linq mi Entity mi ? Mvc ile en uyumlu ve gelecekte Microsft’ un bu teknolojiye devam edip Linq’ i bırakacağı için Entity !
Kararlarımızı verdikten sonra kolları sıvayıp ilgili konular üzerinde ar-ge yapmaya başladık. Şuanda aklımıza gelen tüm senaryoları başarılı bir şekilde gerçekleştirmeyi başardık. Mvc ve Entity gerçekten muhteşem bir ikili. Genellikle büyük projelerde kullanılır gibi bir izlenim var fakat bence küçük projelerde bile rahatlıkla kullanılabilecek bir görüntüsü var. İlerleyen günlerde Mvc ve Entity ile ilgili güzel ve anlaşılır yazılar yazmayı düşünüyorum. Şimdilik konularla ilgili bir kaç adres vermek istiyorum.
Ado.Net Entity
- http://blogs.msdn.com/adonet/default.aspx
- http://cid-245ed00edb4c374e.skydrive.live.com/self.aspx/Public/entity%20framework%20learning%20guide.pdf
- http://msdn.microsoft.com/en-us/data/ee712908.aspx
Mvc